我的项目源码地址
引入icon
由于antd4中移除了之前的<Icon />的方法,可以改为下面两种方法
2.采用antd的兼容包(但不太推荐,最好用新版本)
1 | import { Icon } from '@ant-design/compatible'; |
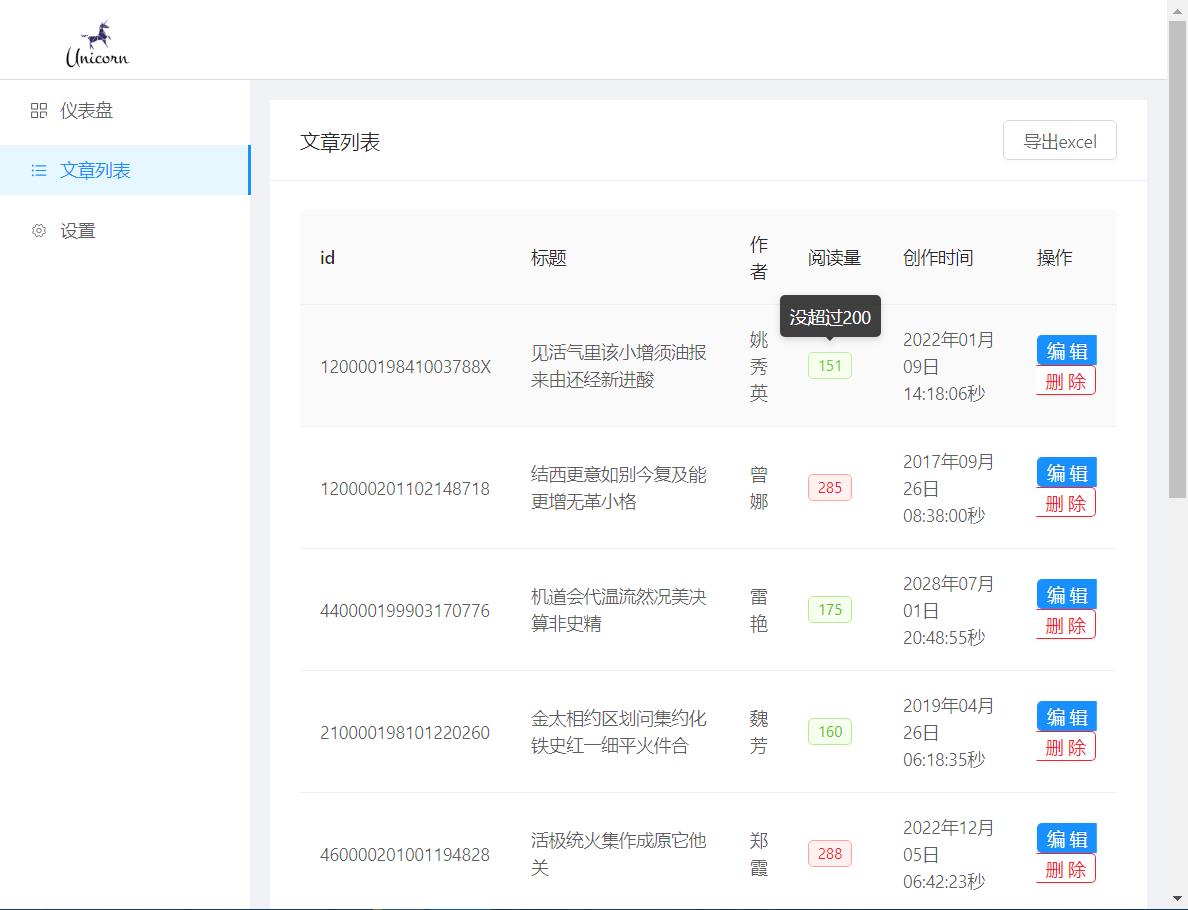
表格使用
使用RAP2模拟数据
时间戳
new Date().getTime()获取现在
new Date(1999999999999).getFullYear()转换成年份
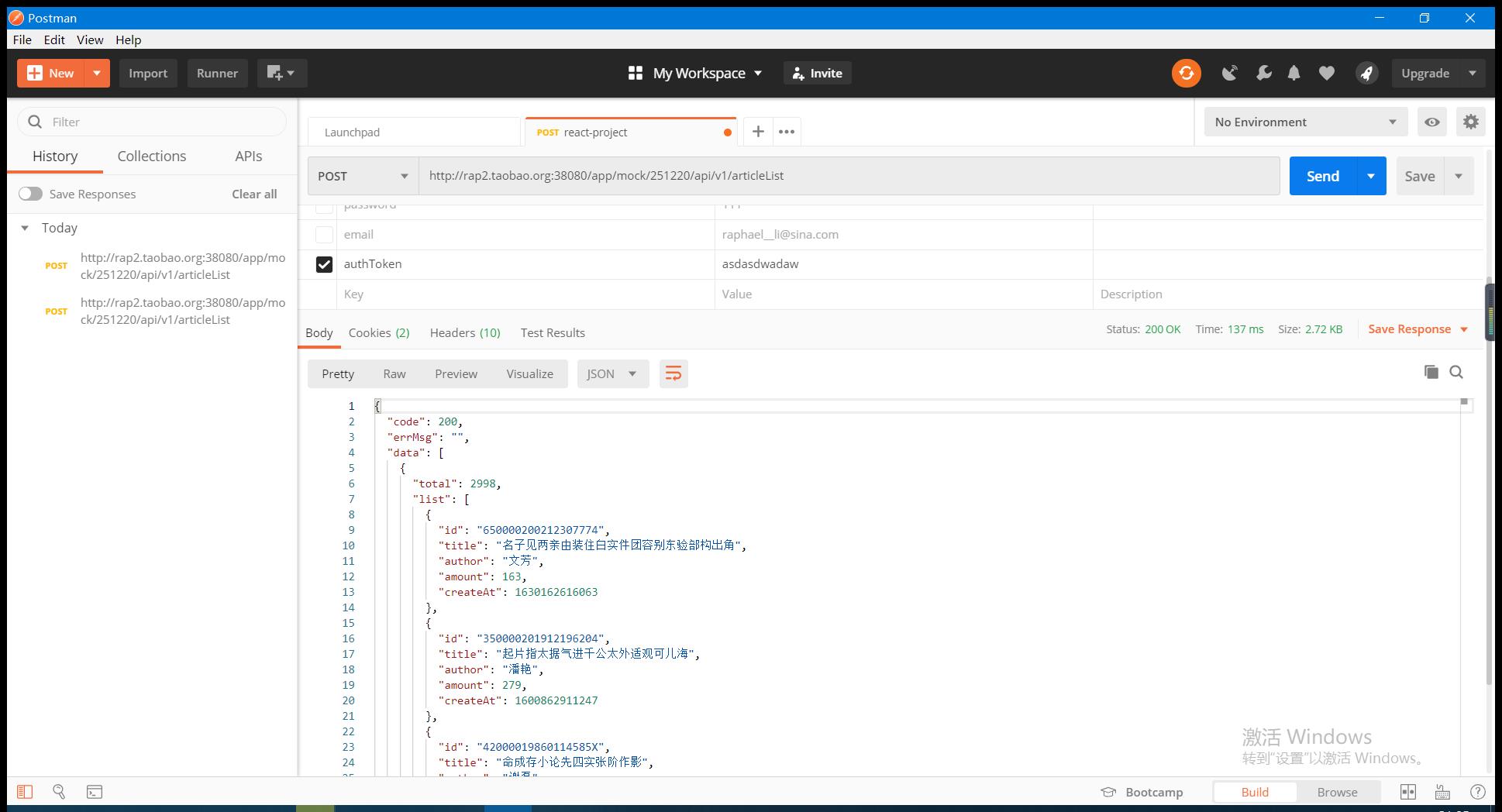
Postman
模拟接口,把刚刚RAP中的地址粘贴到Postman软件里进行post。

Ajax
参考前面我的文章
npm i axios -S
JS时间格式化
npm i moment -S
1 | window.moment=moment |
导出Excel
npm i xlsx -S
官网github示例在上面找自己需要的
这里我用的是react的示例
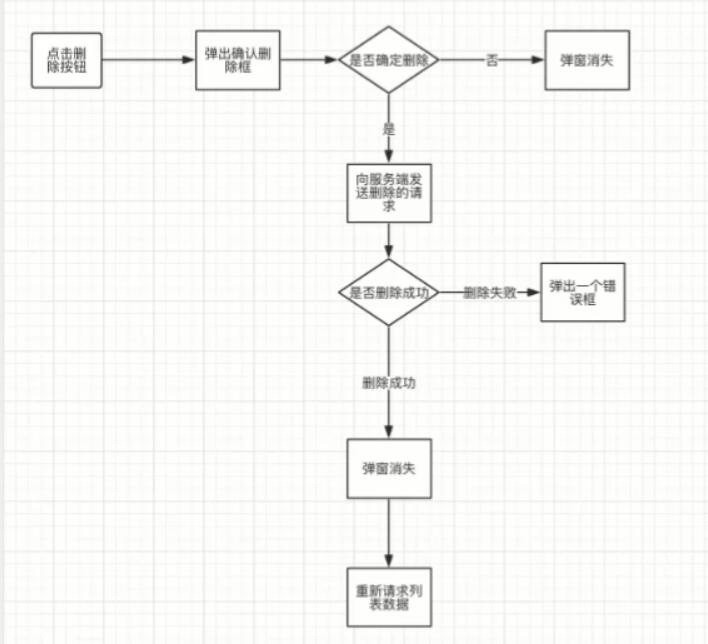
在线画流程图
举例:如果画一个删除文章的功能

和visio功能相似,但是好在可以在线编辑
Tooltip
在文字上方显示

1 | <Tooltip title={amount>200 ? '超过200' : '没超过200'}> |
- 本文作者: Raphael_Li
- 本文链接: https://lifei-2019.github.io/react12/
- 版权声明: 本博客所有文章除特别声明外,均采用 Apache License 2.0 许可协议。转载请注明出处!




 GitHub
GitHub
 码云
码云